Braveを介してBATを獲得する方法は大きく分けて2つあります。1つはBrave Adsを使った広告表示報酬で、もう1つは他のユーザーからのチップ報酬です。Brave Adsからの報酬は何もしなくても蓄積されていきますが、チップに関してはBraveのクリエイター登録を行わないと受け取ることができません。チップ獲得のチャンスを逃さないためにも、報酬を受け取りたい方は早めにクリエイター登録を済ませておきましょう。
目次
クリエイター登録
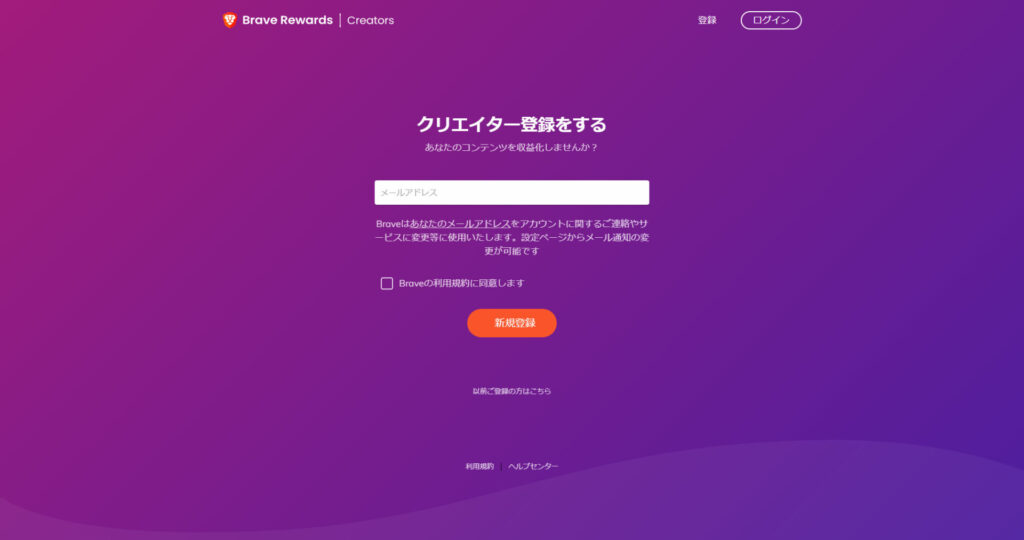
クリエイター登録はとっても簡単な2ステップで完了します。まずはこちらのページでメールアドレスを入力して新規登録ボタンを押します。

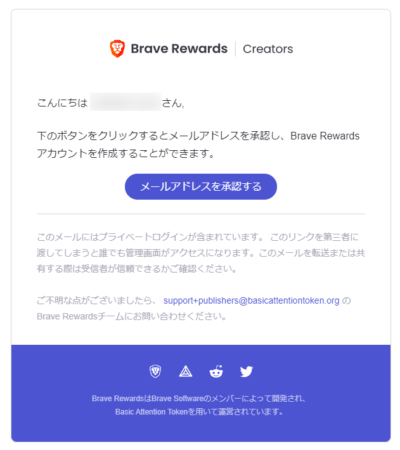
入力したメールアドレス宛にメールが届きますので、「メールアドレスを承認する」ボタンを押して登録を完了させて下さい。

クリエイターページにログインする
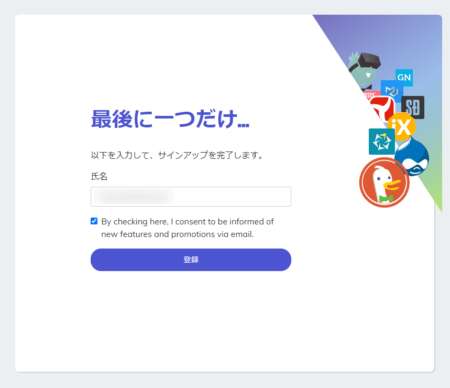
さっそくクリエイターページにログインしてみましょう。ログインページから先程設定したメールアドレスを入力すると、メールアドレス宛にログイン用リンクが届きます。届いたリンクからログインすると、初回のみこのような画面が表示されるのでまずは名前を設定しましょう。名前はいつでも変更することができます。

次にセキュリティ設定に関する案内が表示されます。既に他の仮想通貨に触れたことがある方にはすっかりおなじみの二要素認証の設定です。この設定はスキップすることもできますが、当然設定することをおすすめします。「二要素認証を設定する」をクリックしましょう。

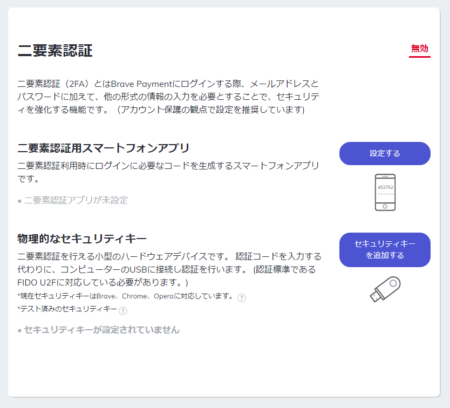
二要素認証はアプリか物理的なセキュリティキーで設定することができます。好きな方、あるいは両方の設定を行いましょう。現時点で動作確認されている物理キーはYubiKeyとLedger Blueとのことですが、FIDO U2Fに対応していれば良いそうなのでTitan Security Keyなども使えそうです。

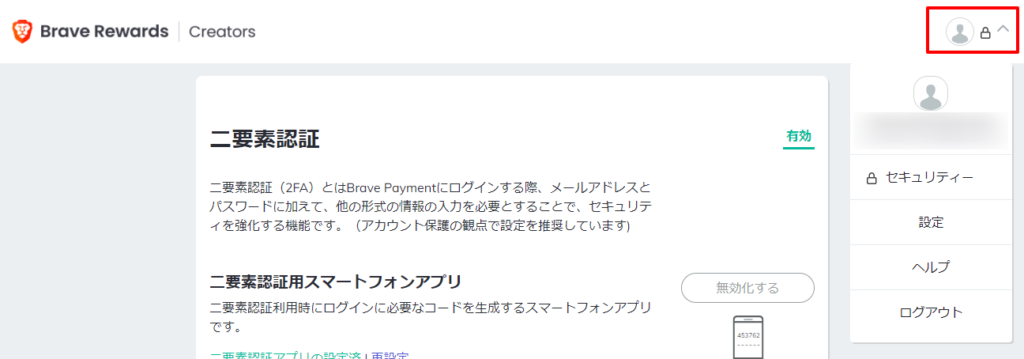
二要素認証を設定するとセキュリティページのステータスが「有効」になり、画面右上のアイコン横にある🔒がかかった状態になります。
ちなみに画面右上のアイコンを押すとメニューが表示され、ここから名前やセキュリティ設定を変更することもできます。
チャンネルを追加する
ツイートやサイトを介してチップを受け取れるようにするには、受け取り対象となるツイートやサイトがどれかをクリエイターに教えなければなりません。この作業を「チャンネルを追加する」と呼んでいます。
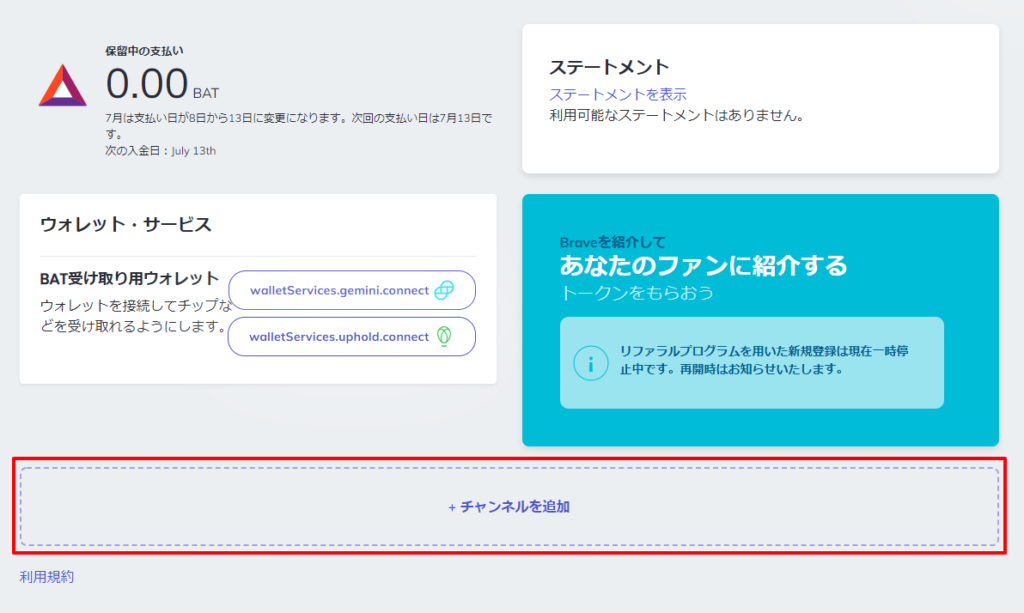
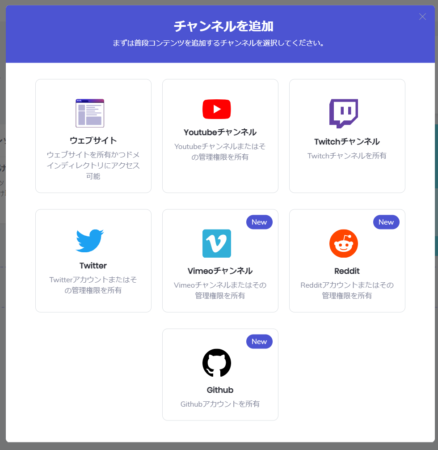
クリエイターページの下部にある「チャンネルを追加」をクリックすると追加できるチャンネルタイプの一覧が出てきます。チップを受け取りたいチャンネルの種類を選んで追加しましょう。


各サービスのアイコンをクリックするとサービスへのログイン画面、アクセスリクエスト画面が表示されますので、リクエスト内容に問題がなければ許可して下さい。これでチャンネルの追加は完了です。とても簡単ですね🌟🤗🌟
ただしウェブサイトを追加する場合だけは少し作業が必要になります。
ウェブサイトを追加する
ウェブサイトを追加するにはサイトを設置しているサーバかドメインホストへのアクセスが必要となります。要するにWordpressなどを使って自分でサイトを作っていればOK、ブログサービスを独自ドメインなしで使っている場合にはNGということです。この時点で頭に❓が浮かびまくった人にはちょっと難しいかもしれませんので、検索しながら乗り切って下さい。
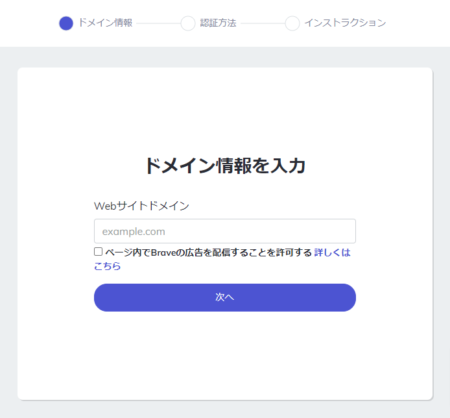
追加するチャンネルタイプの一覧から「ウェブサイト」アイコンをクリックすると以下の画面が表示されますので、追加するサイトのURLを入力して下さい。

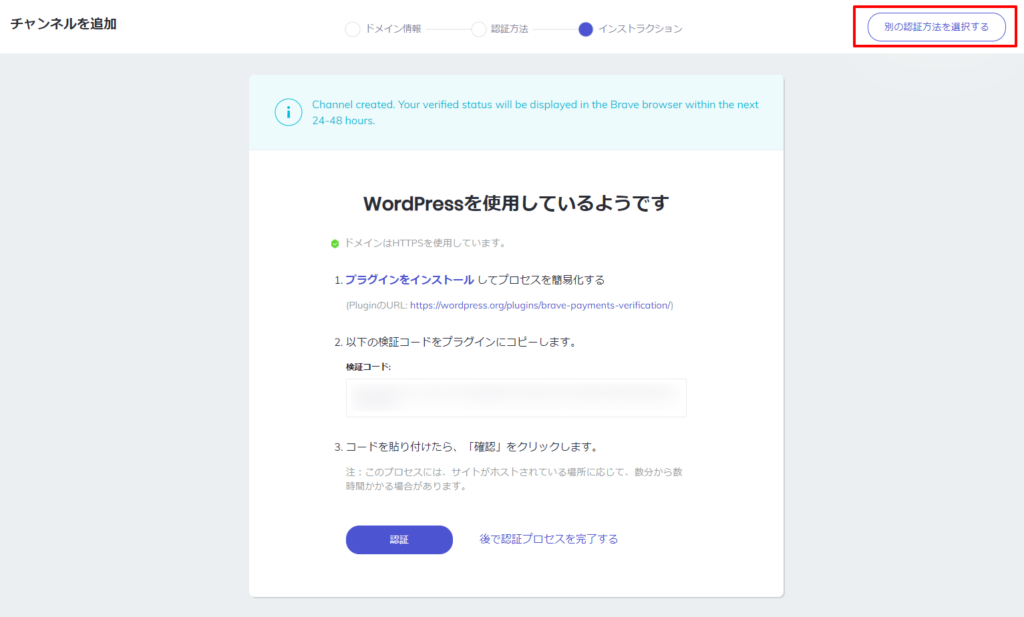
WordPress利用サイト用のプラグイン認証
指定のサイトがWordpressを利用している場合にはこのような画面が表示されます。手順通りプラグインを使って認証を行っても構いませんし、右上の「別の認証方法を選択する」から一般的な認証方法(認証用ファイルを使う方法)を利用しても構いません。

認証方法の選択
WordPressを利用していないか、上の画面で別の認証方法を選択した場合にはこのような画面が表示されます。2つの認証方法がありますが、通常は認証用ファイルを利用した認証を選択して下さい。

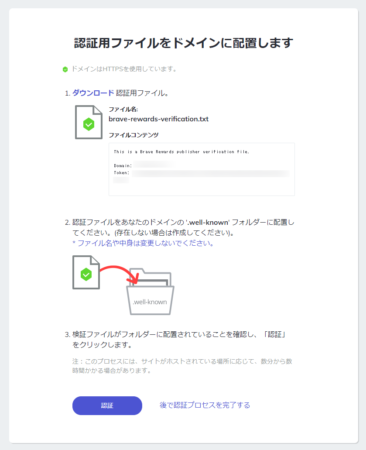
認証用ファイルを用いた認証

手順に従って認証を行います。まずは「ダウンロード」を押して認証用ファイル、 brave-rewards-verification.txt を入手してください。このテキストファイルの中身はファイルコンテンツに書かれているとおりなので、グレーの線で囲われたボックスの中身をコピーして自分で作った brave-rewards-verification.txt に貼り付けても構いません。
次にウェブサイトを設置しているサーバにアクセスして、DocumentRootに .well-known という名前のフォルダを作って下さい。作ったフォルダに先程入手した brave-rewards-verification.txt を設置すれば準備は完了です。ちなみに .well-known フォルダと中のファイルは認証完了後に削除しても問題ありません。

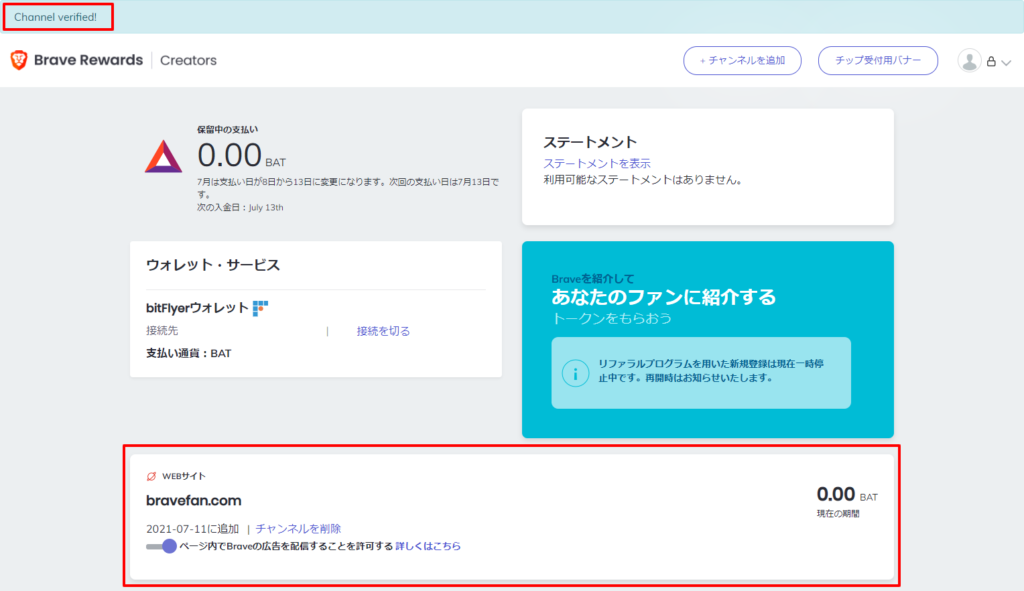
最後に手順の掲載されているページの画面下部にある「認証」ボタンを押して下さい。クリエイターページのトップに戻り、画面上部に「Channel verified!」と表示されているのを確認して、チャンネル一覧に登録したウェブサイトが追加されていれば作業は終了です。

DNSレコードを用いた認証
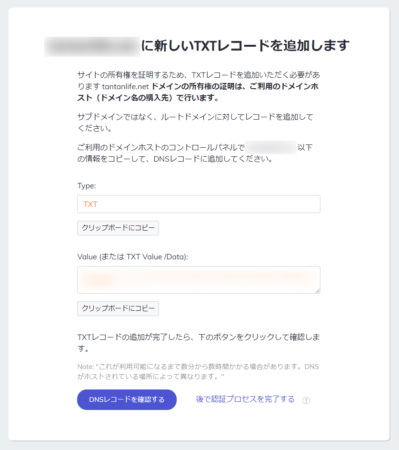
認証方法の選択画面で「DNSレコードを編集する」を選択するとDNSレコードを使って認証する方法が表示されます。この方法は独自ドメインを使ってブログサービスを運用している場合などに有効です。

ドメインホストにアクセスする必要があるため割と上級者向けの設定ではあるのですが、そもドメインホストにアクセスできる人にとってはどうということもない設定だと思うのでさらさらっと書かれている通りにDNSレコードを追加して、 画面下部にある「DNSレコードを確認する」ボタンを押して認証を完了させて下さい。DNS変更結果が反映されるまでの時間にだけ注意しておけばOKです。認証完了後に表示される画面は認証用ファイルを利用した場合と同じです。
ウォレットに接続する
受け取ったチップはクリエイターにプールされ、月に一度連携しているウォレットに送付されます。通称給料日です。2021年8月現在、日本で連携できるウォレットはbitFlyerのみとなっていますので、早速連携してチップを受け取れるようにしましょう。なおウォレットと接続しない場合はただただチップが蓄積されていくだけで、時間経過でBATが消えたりすることはありませんのでご安心下さい。
事前確認
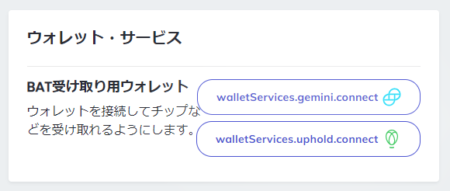
ウォレット・サービス欄がこのような表示になっていることがあります。

これは海外用の設定です。bitFlyerと接続を行う場合には地域設定を日本にする必要がありますので、URLバーの右端にある”home?locale=en“を”home?locale=ja“と書き換えてページを再読み込みして下さい。
上の方にある画像でわかるように私も登録当初はこの状態でしたが、チャンネルを追加したりしていたらいつの間に言語設定が日本語になっていました💧
接続方法
接続方法はとっても簡単で、クリエイターページのトップにあるウォレット・サービス欄の「bitFlyerに接続」ボタンを押すだけです。

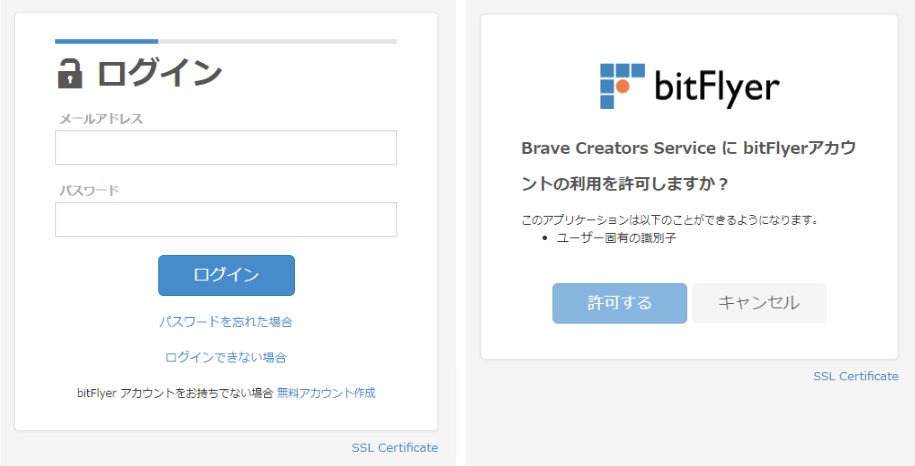
bitFlyerにログインして、アカウントの利用許可を出して下さい。これでウォレットの接続は完了です。利用許可を出すとbitFlyerからBrave Rewardsとの連携の手続き完了メールが届きますので、そちらも確認しておいて下さい。

うまく登録できない時の対処法
クリエイター登録キャンペーンを開催していたおかげで何を確認すればいいかわかってきたので追記します。(2021年9月13日)
1.クリエイターページの表示を確認する
2.bitFlyer接続を一度解除して、つなぎ直す
接続先にbitFlyerが表示されない(代わりにUphold等が表示されている)場合はURLバーで言語設定を変更することでbitFlyer接続が表示されます。
3.数時間待つ
通常であれば数時間以内、最大でも48時間以内には設定が反映されて認証が完了します。それでもだめな場合はどこかの設定が間違っている可能性があるので、はじめから見直しをしてみましょう💡
公式日本語ヘルプセンターの情報
公式の日本語ヘルプセンターでもクリエイター関連のマニュアルが公開されています✨
これでBraveへのクリエイター登録と基本的な設定は完了です。チップ受け取り用ヘッダーのカスタマイズもできますが、実はこのヘッダーカスタマイズ機能は2021年8月現在利用不能です🛠️利用可能になったらご紹介しようと思っています。
まずは最初の給料日をお楽しみに🎃